While we’re fans of traditional CSS and enjoy writing our own styles, we appreciate Tailwind CSS for its utility-first approach, enabling rapid prototyping and in-browser design. Being based on design tokens, Tailwind streamlines our design processes and ensures our implementation stays on-brand. We’ve also developed custom plugins to incorporate bespoke CSS into Tailwind utilities, enhancing the developer experience.
Projects delivered with the help of Tailwind CSS:
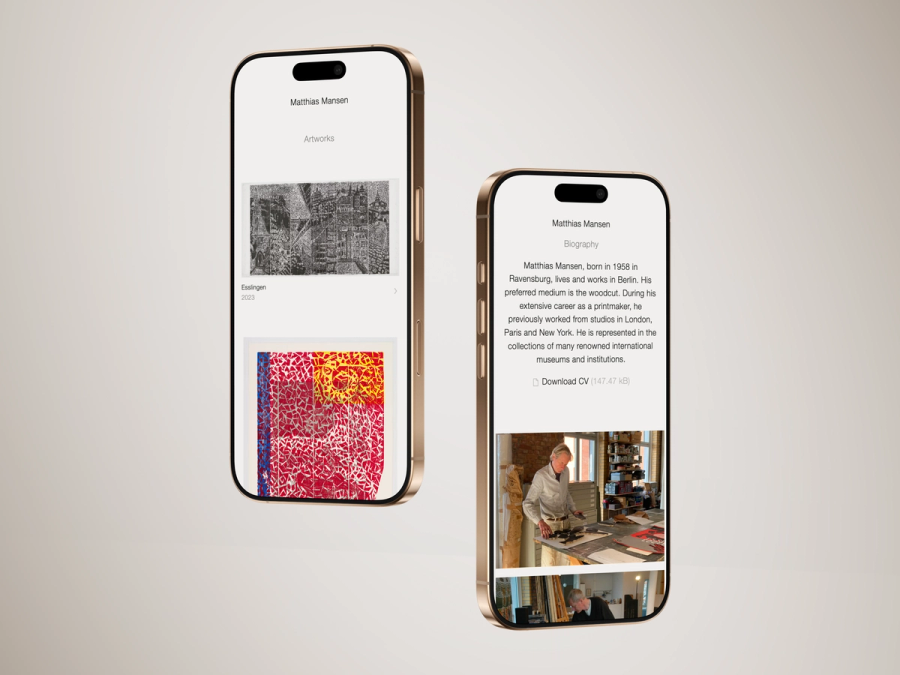
Matthias Mansen Website Relaunch
Migrated a 7-year-old website for a woodprint artist, modernizing the technology and enhancing user experience.

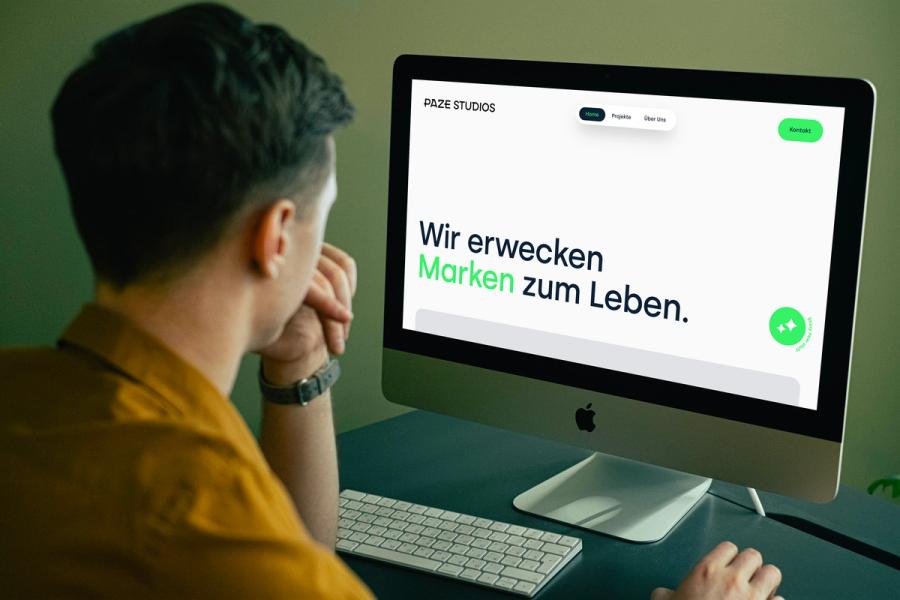
Creating a super fluid website experience
Our friends at PAZE studio hired us to implement the responsive design part of their brand new, animation driven website. Fluid typography and spacing all the way!