Real-Time Video Podcasting Production Studio as a web app
- Web Applications
Implementation of an intuitive, real-time broadcasting frontend for seamless podcast production.



Project Details
| Duration | 6 months |
| Tools |
The challenge was managing and synchronizing complex application states and data streams in real time, while maintaining swift and seamless user interactions and collaboration. The solution was a robust tech stack with modern tooling and a clear separation of concerns, allowing for individual component tweaking and optimization. This approach enabled the creation of an accessible , coherent user interface , providing an intuitive experience for all users.
Objective & Solution
The objective was to build a Progressive Web Application (PWA) that integrates the startup's brand and user experience into a complete real-time video podcasting studio. The browser-based frontend is responsive across devices, featuring a specialized studio interface for desktop users. The project leveraged advanced web technologies to deliver a fluid, high-quality production environment for creators, guests, and viewers.
Project Outcomes Link to this headline
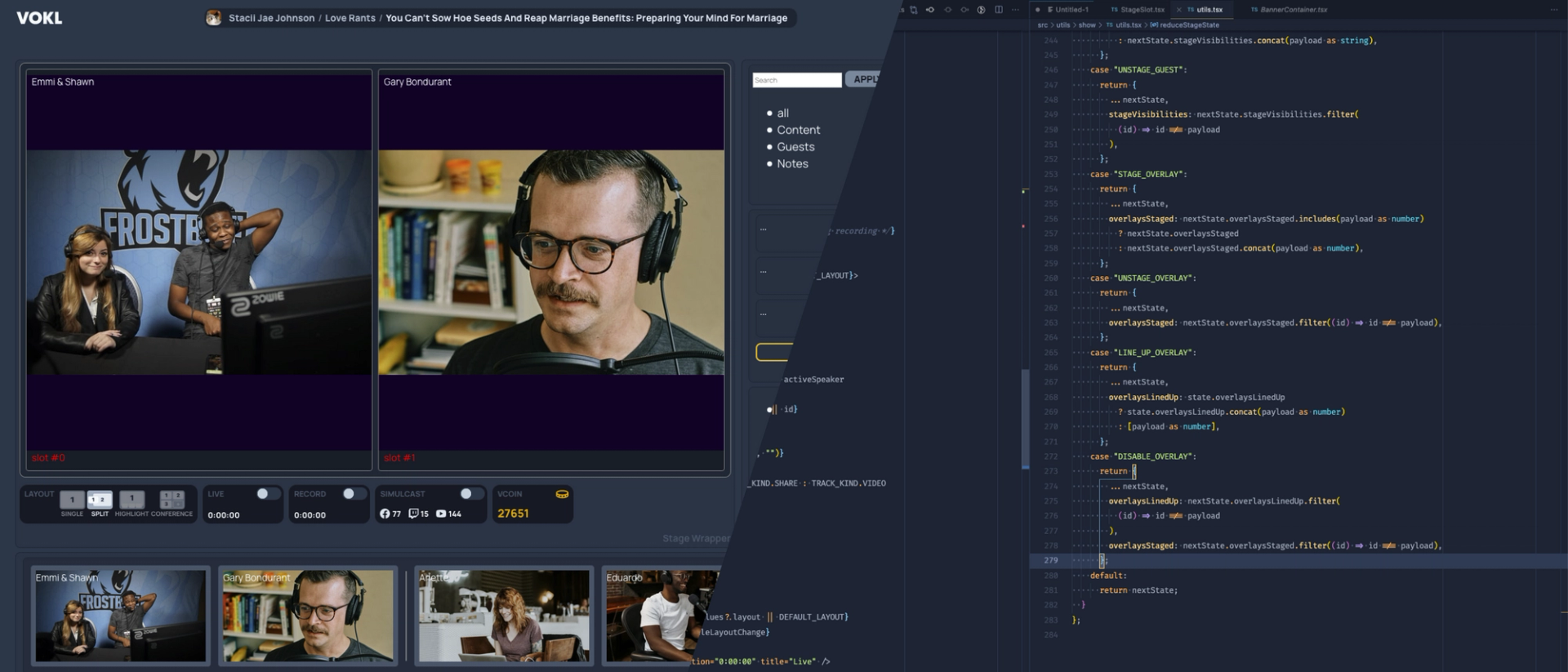
Collaborative Live Editing & Viewer Engagements
Developed an environment for efficient management of video signals, screenshares, stage layouts, branding, and audience interaction.
High-Quality Audio and Video Recording
Implemented a system where local audio recordings are merged server-side with video to maintain high production quality, even in low-bandwidth scenarios.
Custom Component Library
Created a bespoke, accessible component library to ensure a modular and consistent user interface across the application.
Testimonial
The Dinghy team assembles those unicorns that many tech teams wish for: awesome designers and equally great frontend developers, all in one team.
Project Deliverables Link to this headline
The following are some of the deliverables that were created for this project.

Responsive Frontend Development
InteractionCrafted a responsive frontend, ensuring seamless functionality on both mobile and desktop devices.

State Management & Data Stream Synchronization
InteractionUtilized Redux and GraphQL subscriptions to effectively handle real-time state management and data synchronization.

WebRTC Integration
InteractionIncorporated WebRTC technology for live video streaming capabilities, essential for real-time podcasting.

User Interface Optimization
InteractionFocused on optimizing the user interface to enhance accessibility and ease of use for all stakeholders.

Component Modularity
InteractionDeveloped the UI components as independent modules, facilitating better design consistency and easier maintenance. These components were documented in an interactive guide.