UX Audit of the Stadtwerke Bielefeld Check-Out Process

Project Details
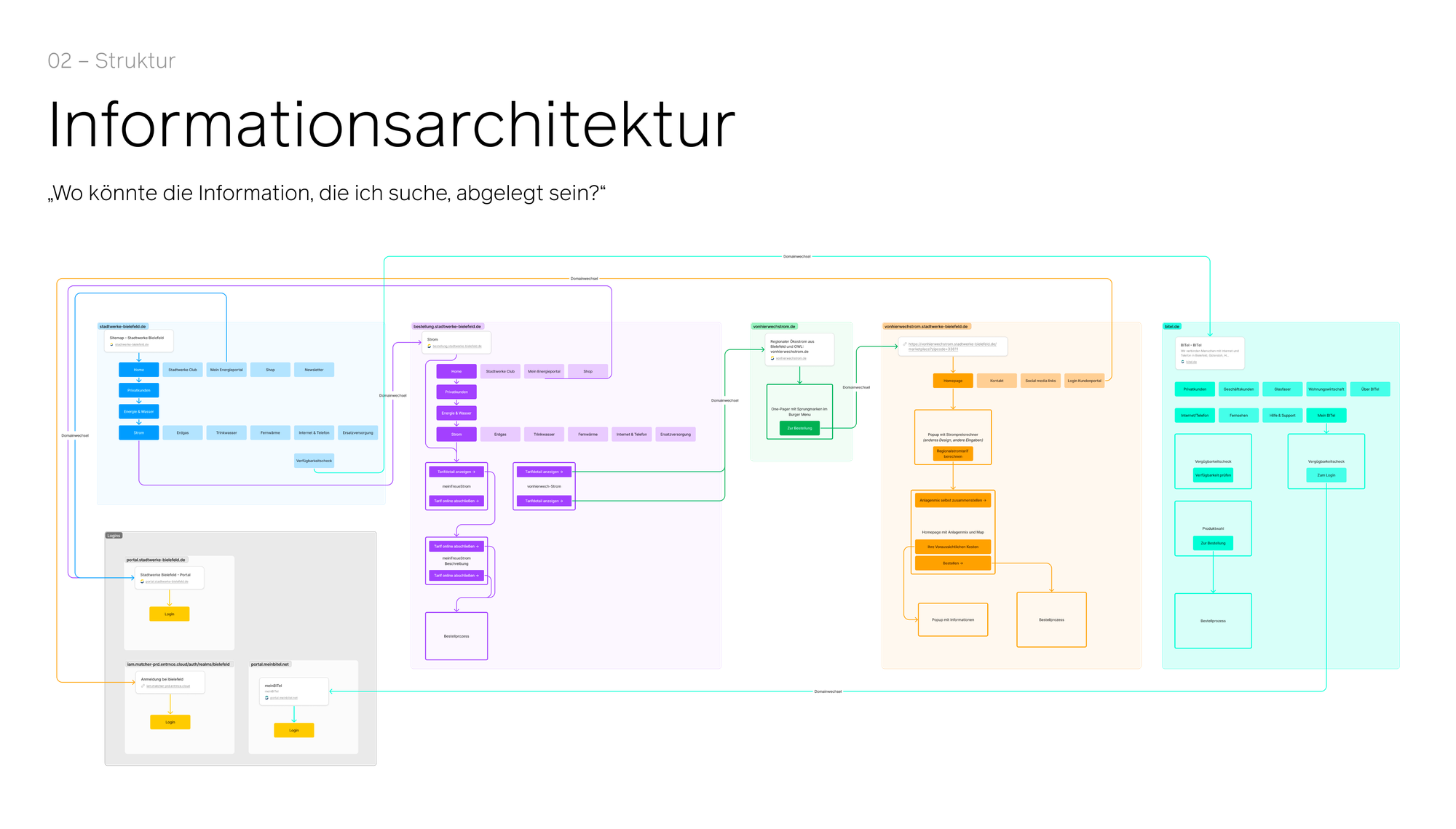
Stadtwerke Bielefeld is offering electricity, gas, and telecommunication contracts online. The official website acts as a disambiguation page into several distinct flows and platforms, each featuring slightly different designs and interaction paradigms. We focused on the landing pages and two exemplary checkout flows to scan for potential issues users may encounter when selecting an electricity plan online. Looking at the user journeys , affordances and content structure we identified three areas with potential for improvement:
- structure,
- interaction and
- UI design.
The findings were categorized and compiled into actionable recommendations for both immediate and long-term enhancements. These recommendations were compiled into a comprehensive documentation.
Objective & Solution
The objective was to identify and leverage opportunities for improving the experience of the current online portal as well as shaping a vision how user experience and business goals could be aligned long-term. The audit surfaced findings in many different areas, including information density, orientation and wayfinding systems and also consistency in style and affordance. These were clustered and condensed into actionable measures and provided as a strategic blueprint how to go about implementing refinements aimed at elevating user experience and ensuring efficient and enjoyable online interactions while reducing support queries and increasing conversions.
Project Outcomes Link to this headline
Improved Guidance
Actionable recommendations for consumable information density and a coherent orientation system enhancing user navigation.
Enhanced Interaction Design
Streamlining calls to action and interactive elements to create clear, predictable interactions that smoothly guide users towards their objectives.
Consistent UI Design
Recommendation to ensure visual consistency across all sections, thereby improving user learnability and minimizing cognitive effort.
Project Deliverables Link to this headline
The following are some of the deliverables that were created for this project.

Annotated Visual Documentation
User ExperienceDetailed visual documentation with highlights and annotations of specific areas for improvement, providing a clear reference for future work.

Findings Pitch Deck
Product StrategyA comprehensive deck summarizing findings on 50 slides, categorized for easy understanding and action planning.

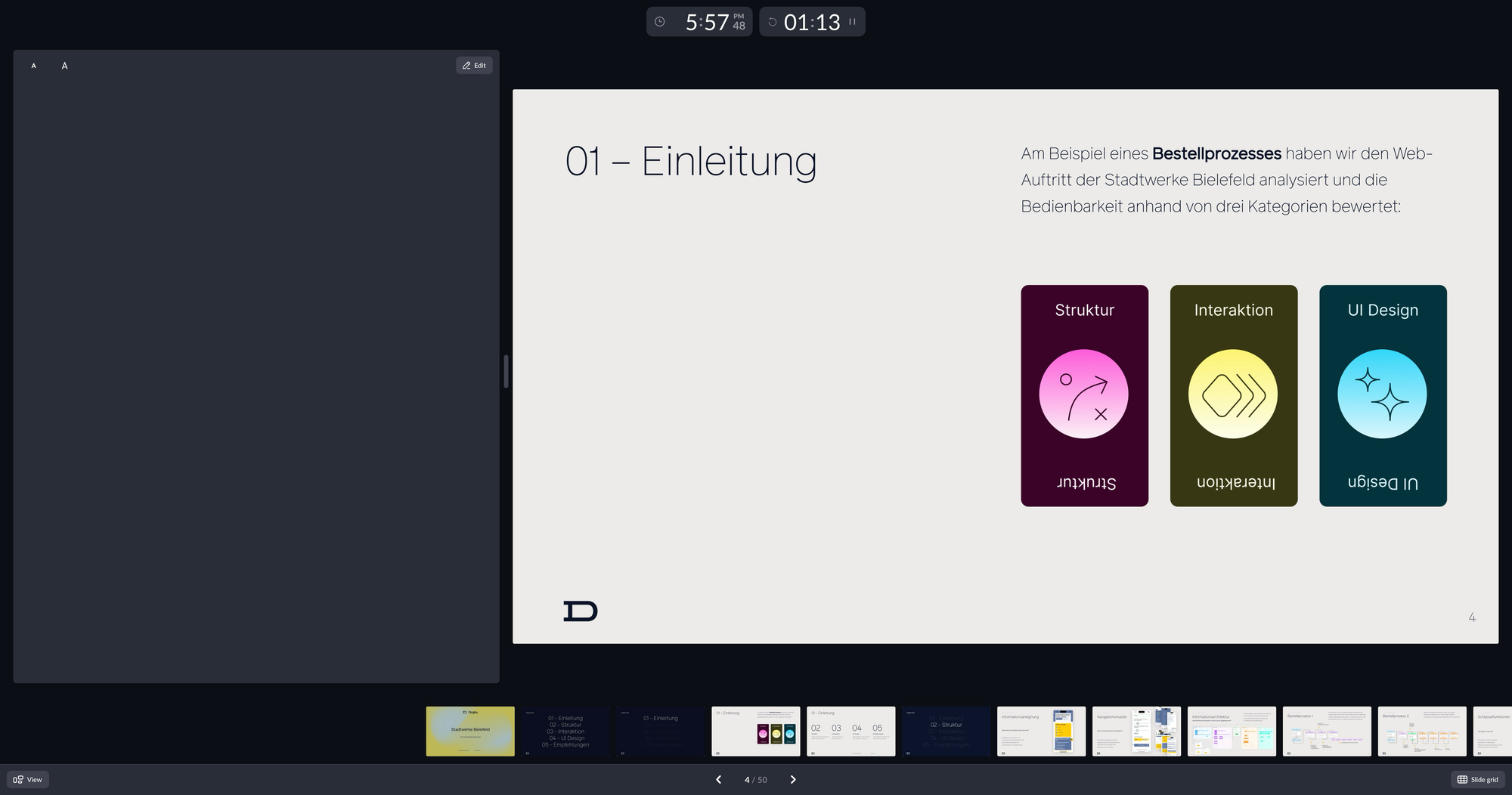
Stakeholder Presentation
User ExperienceA presentation for all stakeholders involved, detailing audit findings, implications for user experience, and a proposed strategy for enhancing the online services.

Q&A Session
User ExperienceAn interactive session addressing stakeholder questions, clarifying the proposed enhancements, and aligning on the project’s objectives and implementation steps.