Matthias Mansen Website Relaunch

Key Performance Indicators
Speed Improvement
20.0%+Test
<121 KMoney saved
€~50.2 SAVED! 💸
Project Details
| Duration | 3 weeks |
| Tools |
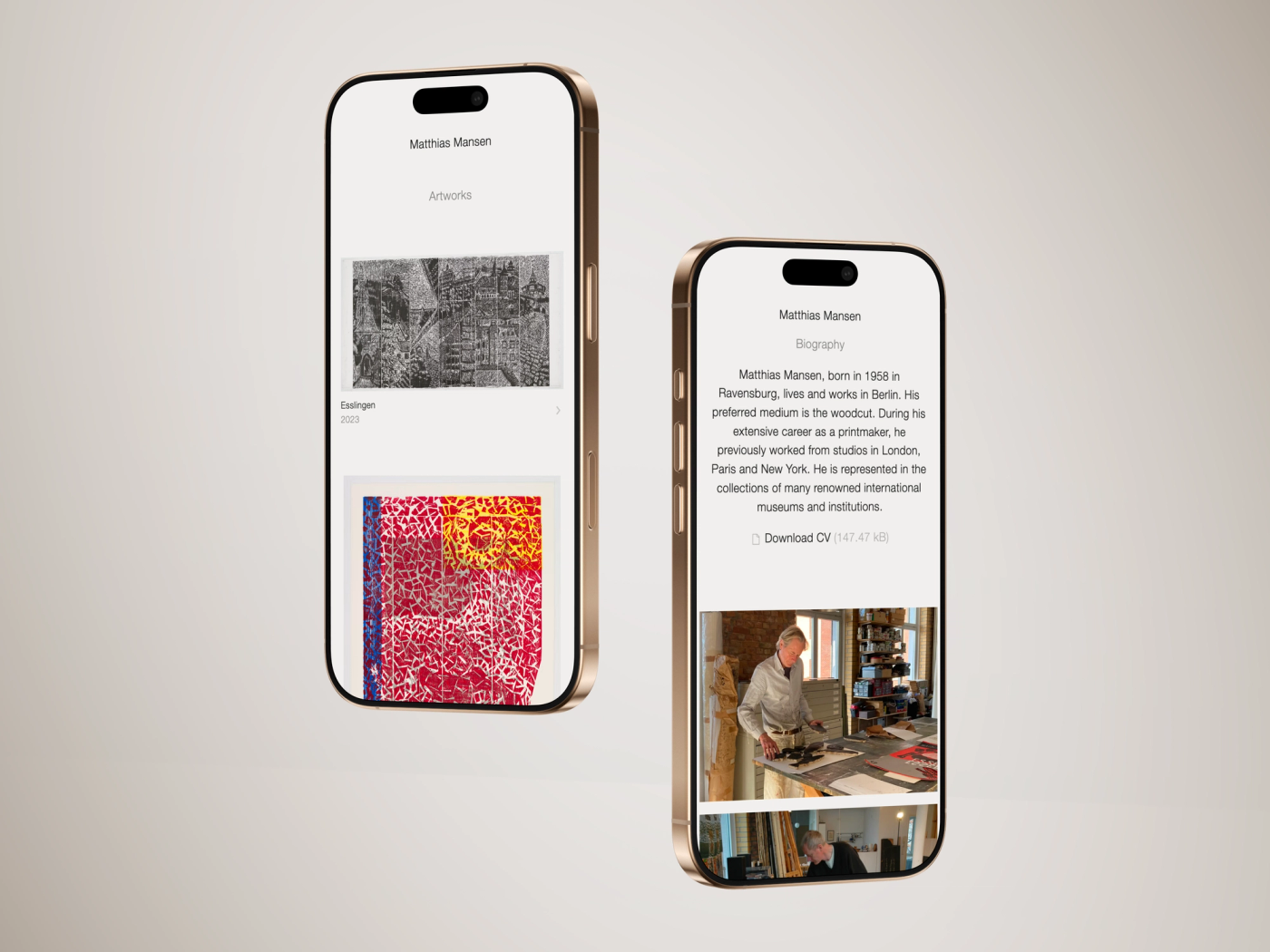
We migrated the 7-year-old website for a renowned woodprint artist. The old website’s outdated technology presented limitations in usability and maintenance, making this a great opportunity to rebuild it on a modern stack while implementing UX improvements. Key achievements include internationalization, efficient data migration, and a responsive design that celebrates the artist’s work.
Objective & Solution
The project involved rebuilding an aging website to modern standards while preserving its rich content. The site was internationalized (English and German), and over 200 artworks across 40 series were migrated into a new headless CMS. To meet modern expectations, we created a dynamic image grid, a user-friendly artwork and exhibitions catalog system, and a responsive frontend optimized for SEO.
Project Outcomes Link to this headline
Modernized Technology Stack
Rebuilt the website using a headless CMS for scalability, flexibility, and ease of maintenance.
Improved User Experience
Designed a responsive and visually engaging website that highlights the artist’s work across devices.
Efficient Data Migration
Seamlessly transferred over 200 artworks and metadata from the old system to the new CMS.
Project Deliverables Link to this headline
The following are some of the deliverables that were created for this project.
Dynamic Image Grid
InteractionAccommodates various image ratios in a responsive layout, ensuring artworks look stunning on any device.

Administration Interface
ImplementationBuilt a robust backend for catalog management, enabling easy updates and persisting of extensive data attributes.

Responsive Frontend
InteractionDeveloped a frontend that ensures fast loading speeds and adheres to SEO best practices.
Project Milestones
Concept
- Content Review
- Mood Boards
Design
- Screen Design
- Component Design
Implementation
- Schema Definition
- Data Migration
- Frontend Development