What is a Hyperlink?

A hyperlink, most commonly referred to as a link
, is a clickable element on a webpage that directs users to another webpage or location within the same page. Hyperlinks connect content between different sections or webpages. As such they are an essential part of the World Wide Web and shape how we experience, navigate and access information online.
Hyperlinks play a role in content production, user experience, accessibility, and search engine optimization (SEO). In this article we’ll take a closer look at the functionality, attributes and appearance of links. In upcoming articles we’ll explore implications on engagement, website ranking, legality of linking, styling considerations and finer details.
Functionality Link to this headline
Hyperlinks are used to navigate between different pages, websites, or sections within a document. They can also link to other external resources, like documents, videos or images but also email addresses or phone numbers. This makes it easy for users to find and access related information. When a user “opens” a link, either by clicking or using the return key on their keyboard, their browser will load the linked page or resource and display it in place of the current page (by default, more on that later). At the same time a new entry in the browser’s history is created, so that the user can easily return to the page where the link was clicked by using the browser’s back button.
All this functionality and the detailed behavior of links can be controlled by the author of the webpage. This is done by adding attributes to the HTML code of the hyperlink. Let’s look at the options in detail.
Attributes of a Hyperlink Link to this headline
In HTML, the markup language used to author websites, hyperlinks are created using the <a> tag. This tag has several attributes that can be used to control the behavior and appearance of the link. This is how the markup for a simple, internal hyperlink looks like:
<a
href="/blog/"
>
Reflections on User Experience, Research and Design
</a>The markup above will be shown to users as the text between the <a> opening and </a> closing tag, so in this case Reflections on User Experience, Research and Design. The href attribute (short for hyperlink reference) contains the web address (or URL) the link points to. In this example a click on the link would bring users to the /blog/ url path of the same website they are looking at. Here’s an example of how a hyperlink may be configured to reference an external website:
<a
href="https://dinghy.studio/blog/"
target="_blank"
rel="noopener"
>
Reflections on User Experience, Research and Design
</a>The three main differences here are:
- The
hrefattribute points to an absolute URL by including the protocolhttps://and the domain namedinghy.studio. - The
targetattribute is set to_blank. This will open the linked page in a new browser tab or window, depending on the user’s browser settings. - The
relattribute is set tonoopener. This is a security measure to prevent the linked page from accessing properties of the original page that linked to it. This is a potential security risk, as the linked page could use this property to redirect the original page to a malicious website.
These are the main attributes influencing the behavior and functionality of hyperlinks. But there’s a lot more attributes that can be configured, head over to MDN web docs on <a> tags to learn more.
How these attributes influence the behavior of a hyperlink Link to this headline
Above are two examples of hyperlinks, both referencing the same resource: the blog page of the Dinghy website. But as mentioned before, this is not all the href attribute can do. It can point to a variety of resources, for example it can link to <a href="https://cdn.sanity.io/…/78ea483.jpg" target="_blank">a picture of the Dinghy crew</a> or <a href="mailto:hello@dinghy.studio?subject=Hi Dinghy crew">open an email client</a> . Especially on mobile phones a link to a phone number can be useful: <a href="tel:+496949086911">+49 69 49086911</a> . This will allow users to dial the number linked immediately.
Appearance of a Hyperlink Link to this headline
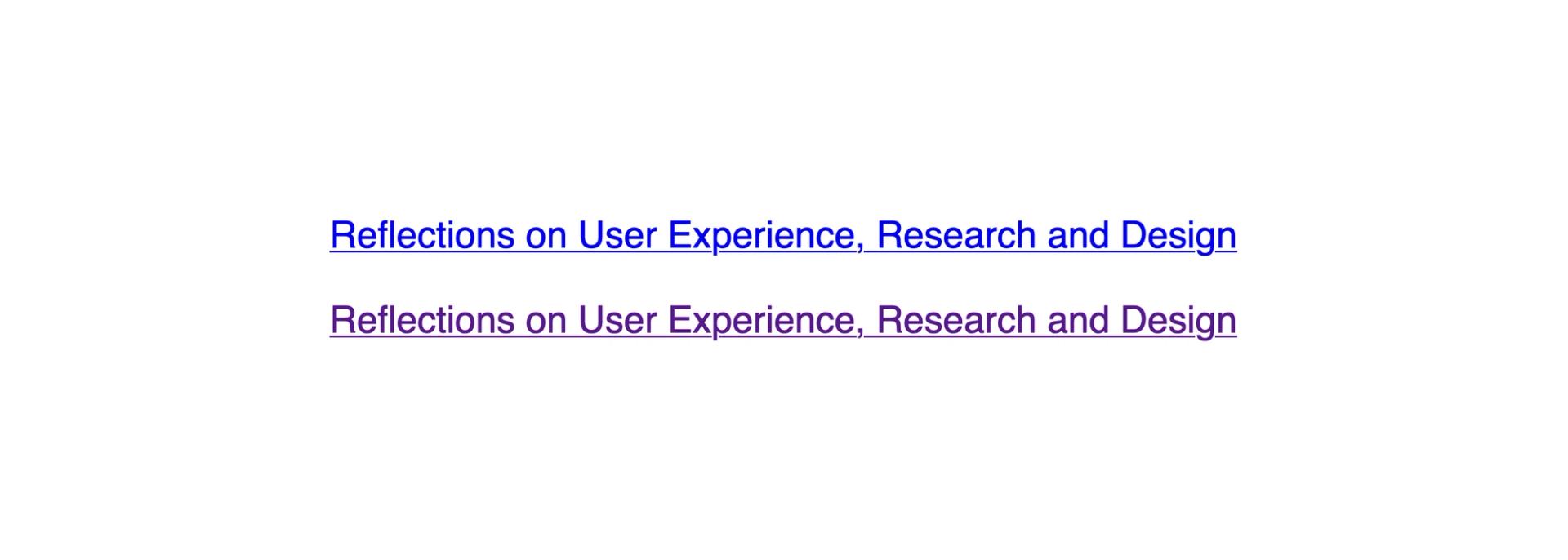
All these examples will, per default, render in the same way: an underlined, blue text that turns purple after it has been opened.

Common default styling of a new and visited link
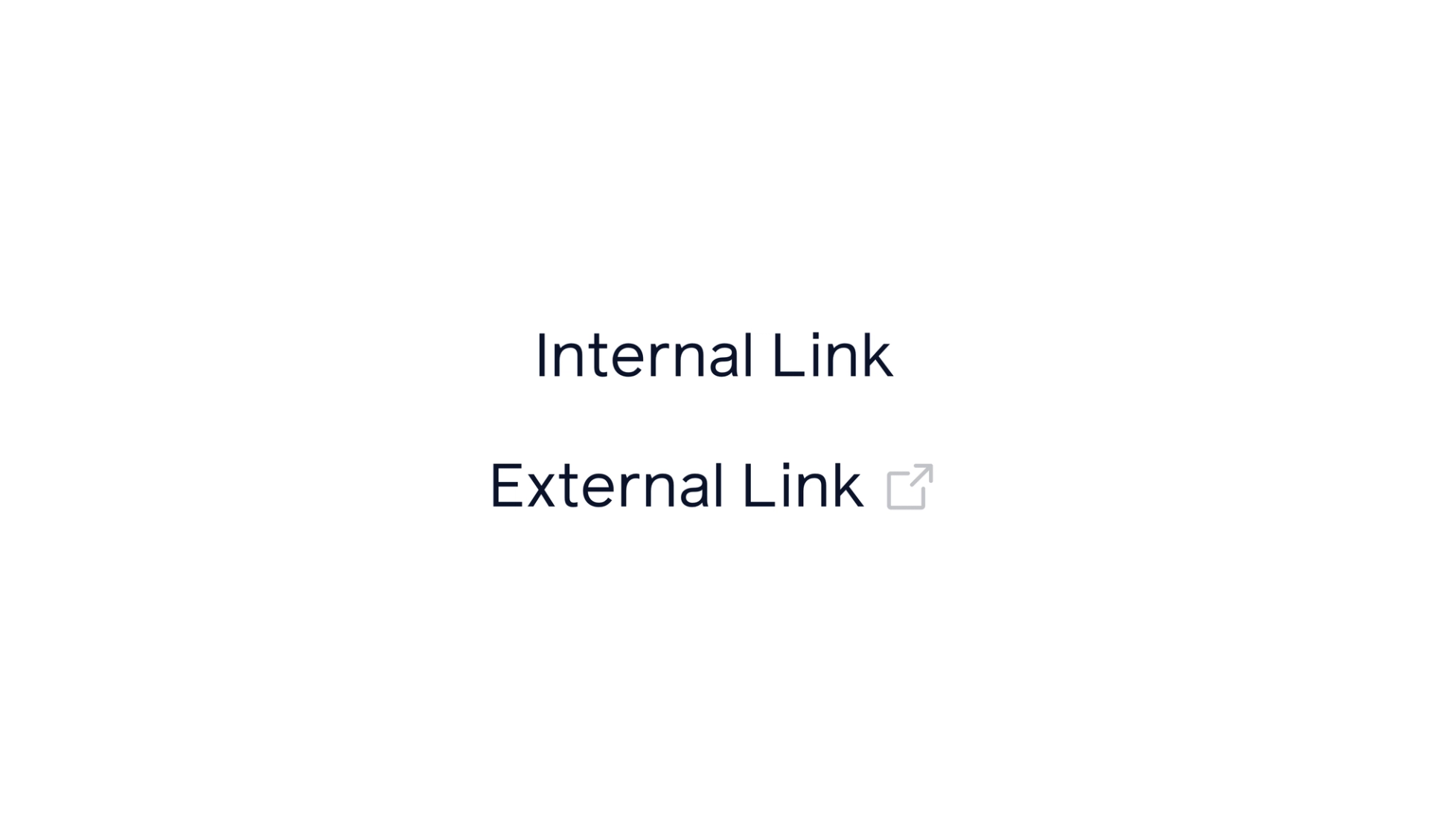
However, this appearance can be changed by using cascading style sheets (CSS). This is the language used to style websites and it allows us to influence a lot of detail how links are presented on websites. For example we can change the color of the text, remove the underline or change the cursor that is shown when hovering over a link. We can also add more elaborate styling, for example to highlight external links as these will result in a very different experience than internal links, to content on the same website or in the same document.

The external link has an icon to indicate it will open a new website
How to Use This Information Link to this headline
This article gives an overview of how hyperlinks work and what attributes can be used to control their behavior. There’s a lot of nuance to these features. They impact user experience , accessibility , and the ranking of websites on search engines. In upcoming articles we’ll explore these topics in more detail. For now, here’s a summary of what we’ve learned so far:
- Hyperlinks serve as clickable elements directing users across the internet.
- They facilitate navigation between pages, websites, and external resources.
- HTML attributes like
href,target, andrelcontrol hyperlink behavior and security. - Different attributes enable various functionalities, such as opening links in new tabs.
- CSS customization allows for altering hyperlink appearance to enhance user experience and distinguish link types.
By utilizing the right attributes and styling, you can improve the overall experience for your website as well as your website’s performance.
Frequently Asked Questions Link to this headline
What is the difference between internal and external hyperlinks?
Internal hyperlinks navigate within the same website or document, while external hyperlinks lead to different websites or resources.
Can hyperlinks be styled differently based on their destination?
Yes, using CSS, hyperlinks can be styled differently based on whether they lead to internal pages, external websites, or specific types of resources like images or documents.
How can I ensure that my hyperlinks open in a new tab or window?
By adding the attribute
target="_blank"to the hyperlink code, it will open the linked page in a new tab or window.How do hyperlinks impact search engine optimization (SEO)?
Properly structured and relevant hyperlinks can improve a website’s SEO by facilitating navigation for users and providing context for search engines to understand the website’s content and relationships with other sites.
Why is the “noopener” attribute important for security in hyperlinks?
The
rel="noopener"attribute prevents the linked page from accessing properties of the original page, which helps mitigate potential security risks such as phishing attacks or window manipulation.
